CSSで波紋っぽいアニメーション作ってみた
2022.02.10

Hello World!
コタツ大好き、企画制作部 クリエイティブデザイン課のmatsumotoです。
さて、人には何かアニメーションを作ってみたくなるときがあります。(唐突)
ということで、Webサイトを少しリッチに見せることができるCSSアニメーションの技術を使って、波紋っぽいアニメーションを作ってみました。
以下、リンクからアニメーションが見れます。
ripples
https://codepen.io/harima-k-m/pen/ZEaBVVz
ripples2
https://codepen.io/harima-k-m/pen/dyZOwLR
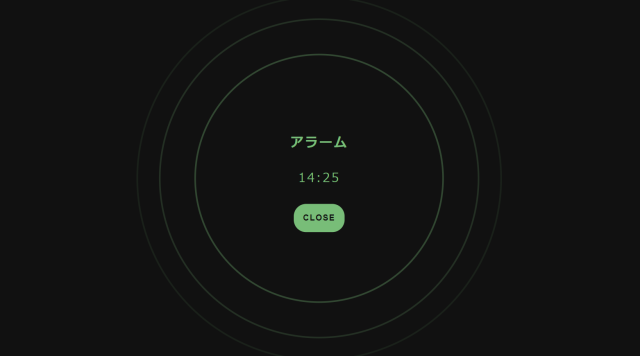
alarm
https://codepen.io/harima-k-m/pen/Vwrmqwe
最後はアラームの画面っぽくしてみました。

画面にCLOSEのボタンが表示されますが、飾りなので押しても何も起きません(笑)
おわりに
アニメーション要素は昨今のWebサイト表現ではかかせないものになってきました。
どうしても動くものは目を引くし、見てるだけでも楽しいものだったりしますからね。
今回は「波紋っぽい」CSSアニメーションでしたが、次は他の表現も探ってみたいと思います。
それではまた。


 K.Matsumoto
K.Matsumoto




