Let's try! CodePen
2021.01.19

Hello World!
どうも、企画制作課のmatsumotoです。
DTPオペレーターをしながらも、少しずつWebのフロントエンドの仕事もさせて頂く機会が増えてきました。
さて今回は、「CodePen」についての記事です。
CodePen とは?
手軽にHTML、CSS、JavaScriptのコード編集とプレビューができ、共有も行えるオンラインサービスです。※一部有料。
https://codepen.io/
Web系の記事を探していると、CodePenの埋め込み機能を利用してコードを紹介している記事によく出会います。
また、書いたコードの結果がリアルタイムで反映されるので、コーディング初心者もとっつきやすいかも。
ということで、ここからはコードを書くまでの使い方を簡単に説明していきます!
let's try! 〜 準備編 〜
STEP 1

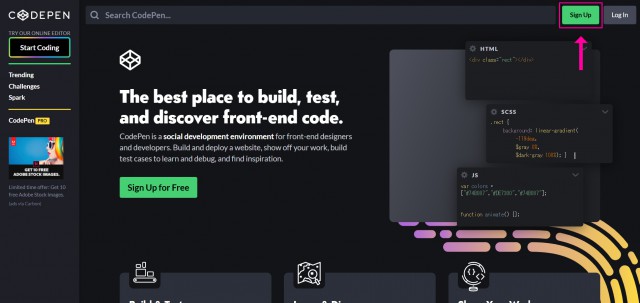
まずは、画面右上の「Sign Up」を押して新規登録の画面へ。
(さくっとコードを書いてプレビューだけしたいという場合は、画面左上の「Start Coding」を押せばすぐに開始することができます。ただし機能に限りがあります。)
STEP 2

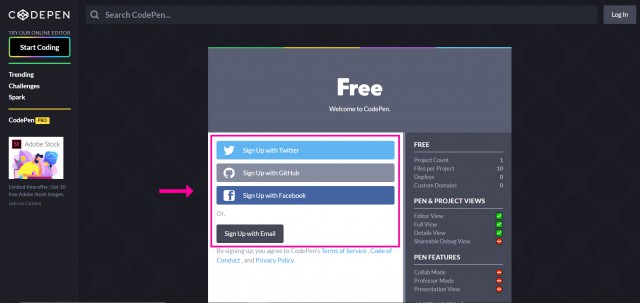
次に、「Twitter」「GitHub」「Facebook」「メールアドレス」のいずれかで登録をします。

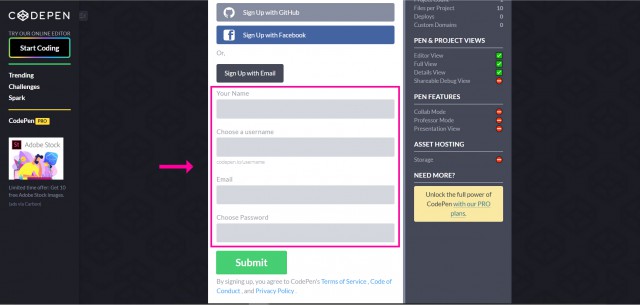
メールアドレスで登録する場合は、必要な情報を入力して「Submit」をクリック。後で確認メールが送られて来ます。
STEP 3

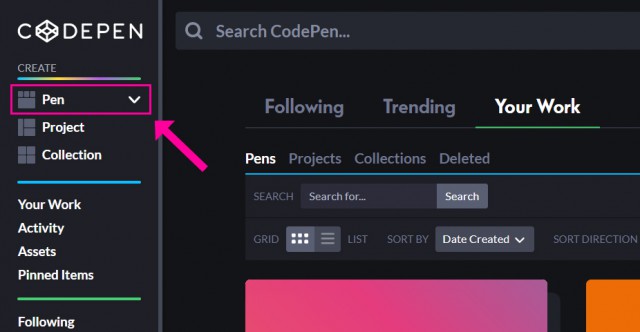
登録が完了し、画面左上の「Pen」を押せばいよいよコーディング開始です!
※初回は自動で使い方のガイダンスが入ります。
let's try! 〜 実践編 〜
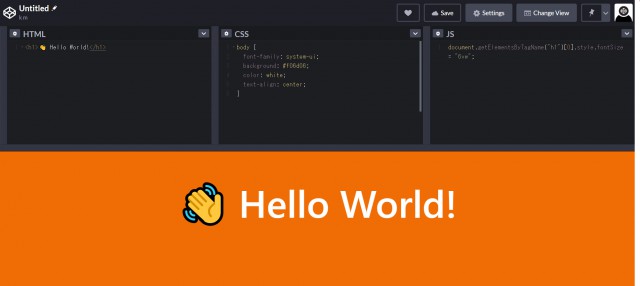
準備編のSTEP 3の後は、4分割されたこんな画面が表示されているかと思います。

左上から、HTMLを記述するエリア、CSSを記述するエリア、JavaScriptを記述するエリア。
そして、それらの下部にコードの表示結果を映すエリアがあります。
実際にこの画面でコードを書いていけばリアルタイムに反映されていきます。
試しに私が書いたコードのリンクも載せておきます。
おわりに
他にもCodePenで出来ることはあるのですが、今回はコードを書くまでの使い方までを簡単に説明しました。
また、ここではコードの書き方までは紹介しませんでしたが、
HTMLやCSSの書き方は比較的覚えやすいので、ネットや書籍を利用してぜひトライしてみてはいかがでしょうか?
それではまた。


 K.Matsumoto
K.Matsumoto




